Next.js×microCMS データ取得
フロントエンド最終更新:2022.11.20公開:2022.11.08
目次
今回やることイメージ
microCMSの投稿データを取得して、ブラウザに表示します。
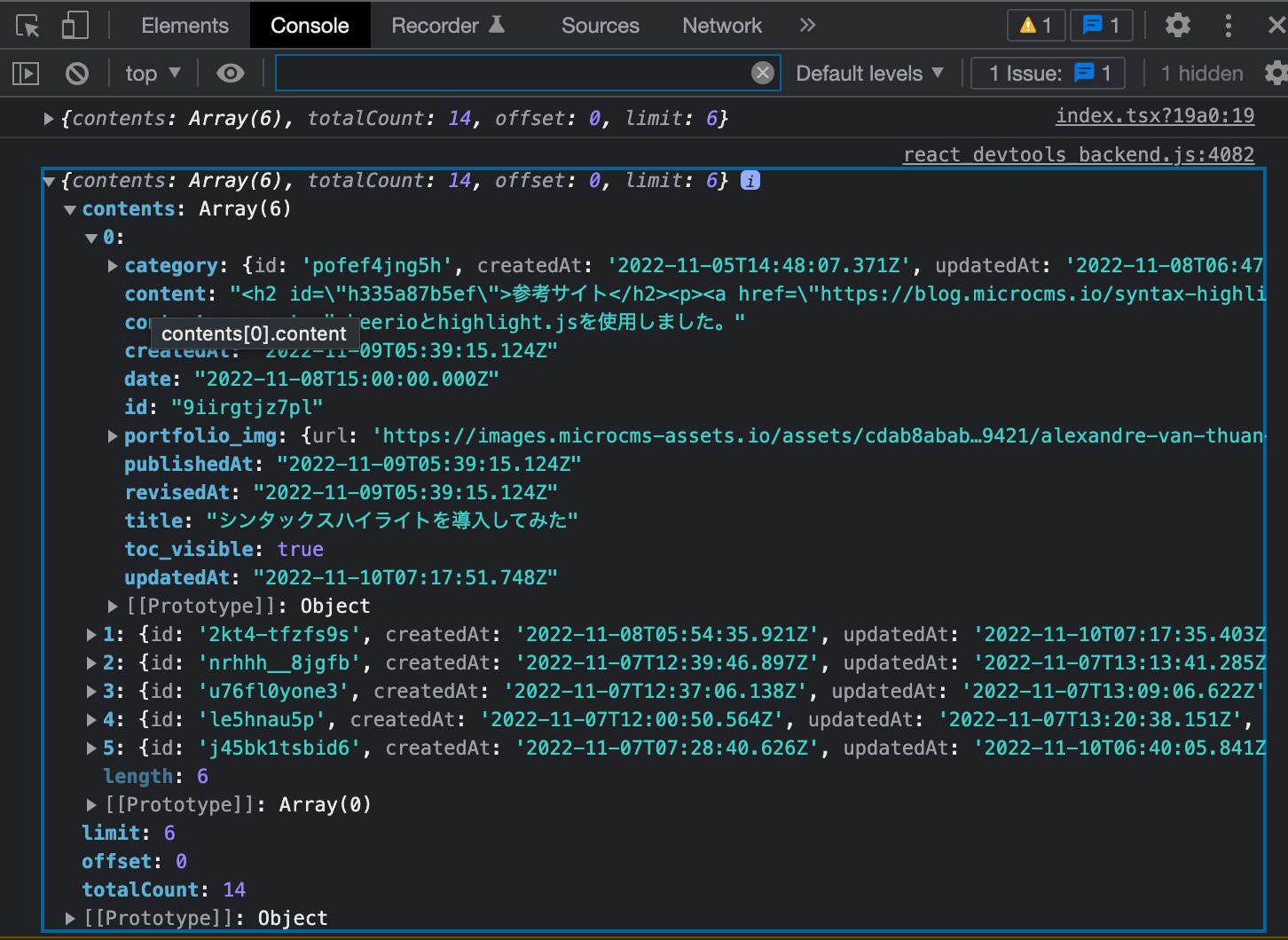
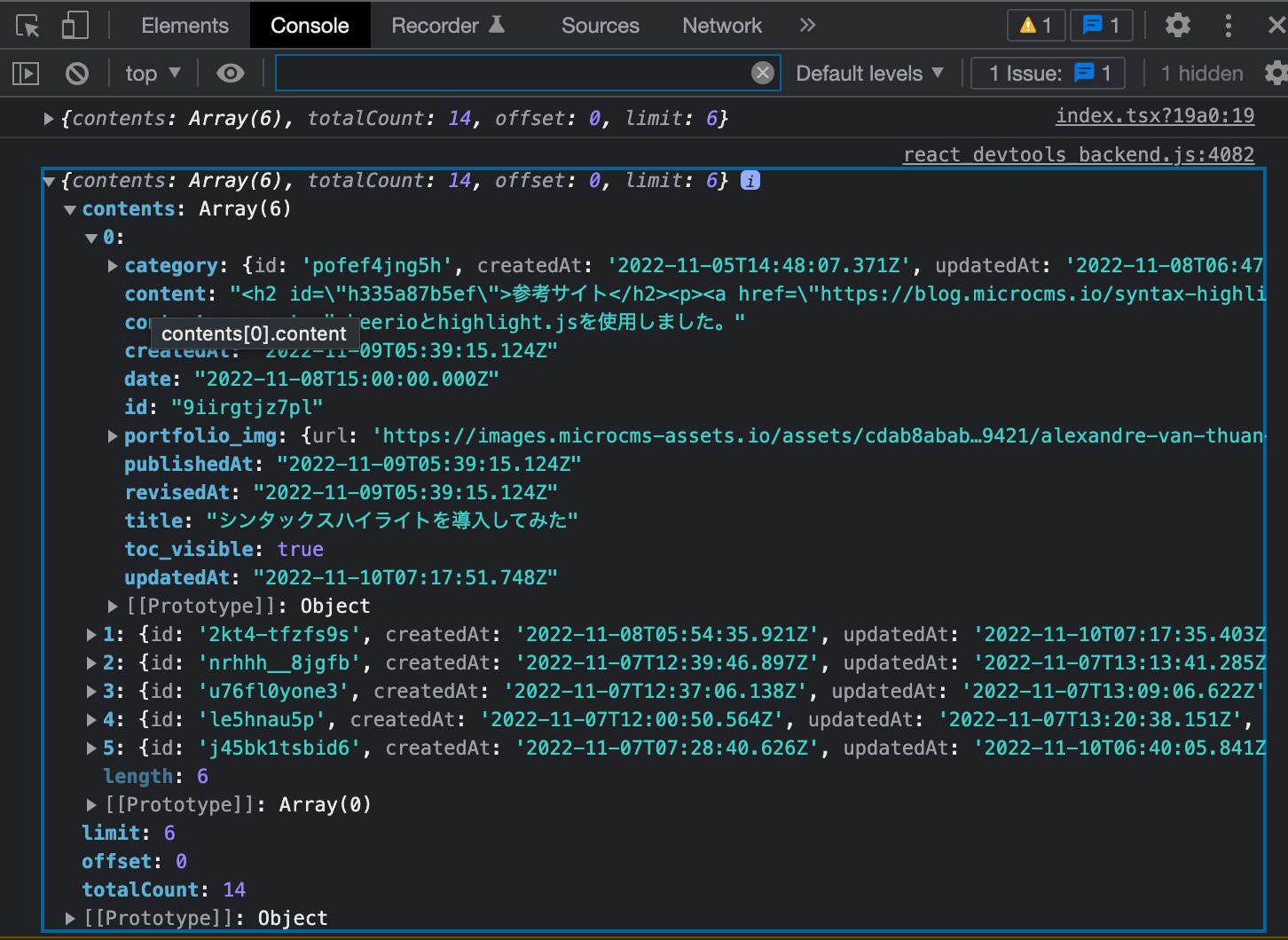
取得データ↓
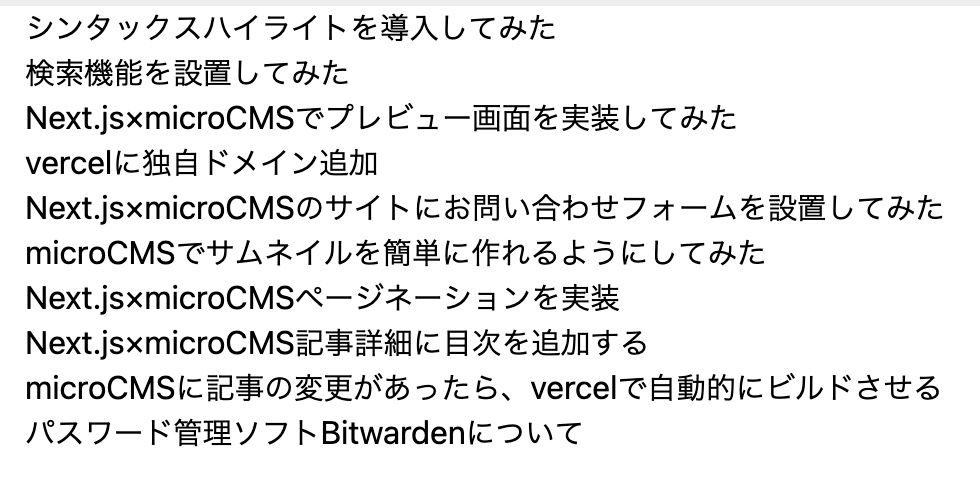
取得したデータ(タイトル)を表示↓
前提
バージョン
Next.js 13.0.2
TypeScript 4.8.4
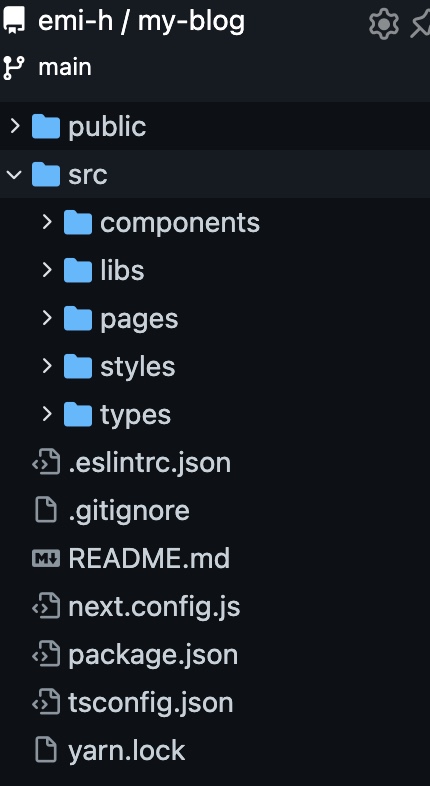
フォルダ構成
pagesやstylesなどはsrcフォルダにまとめています。
参考サイト
microCMS + Next.jsでJamstackブログを作ってみよう
Next.jsのプロジェクトを作る
Next.js公式サイト
yarnを使用して、Typescriptを入れました。
yarn create next-app --typescriptmicroCMSのアカウントを作る
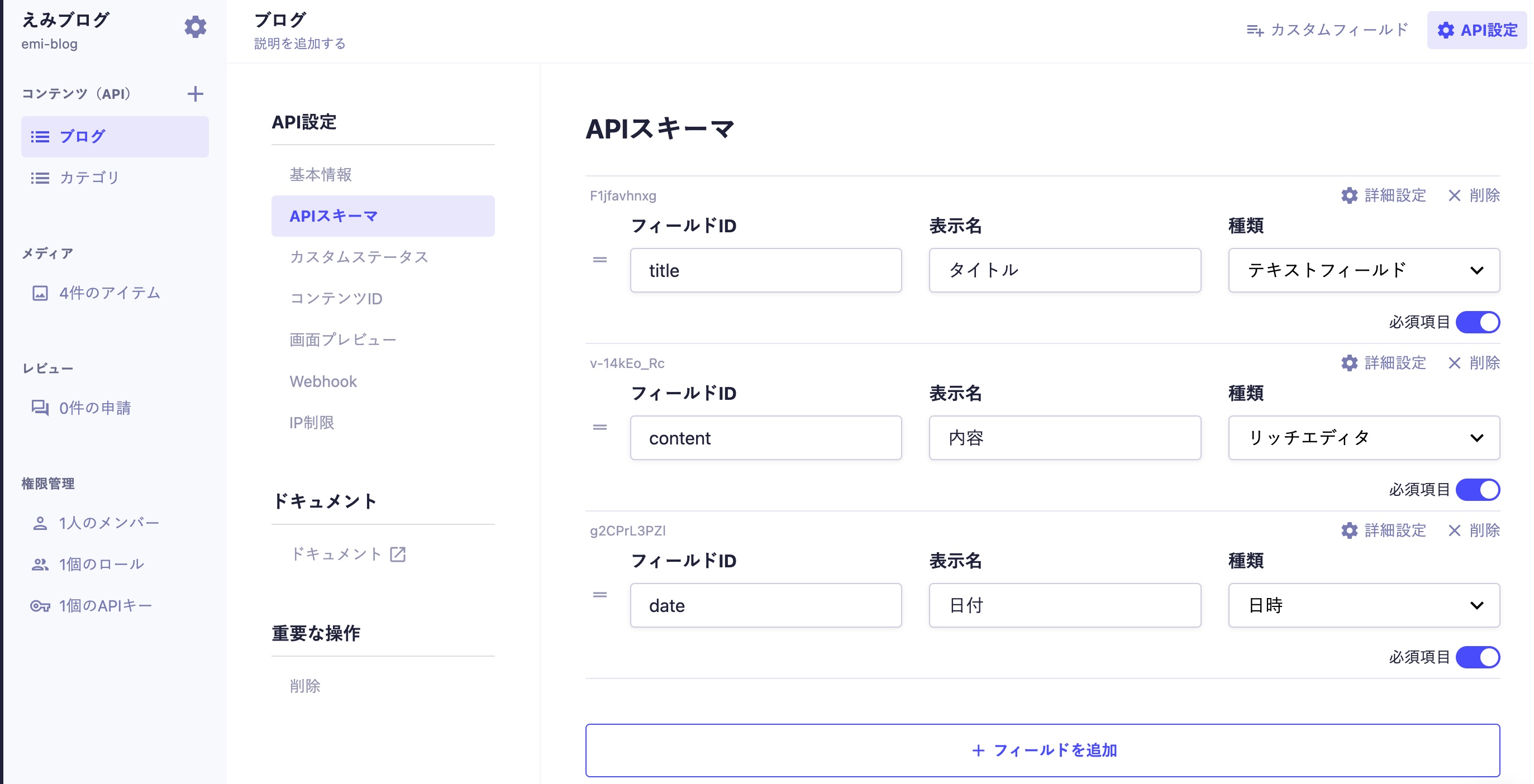
APIを設定する
最低限のタイトル、本文を入れておけば大丈夫です。
日付はわざわざ作らなくてもよかったです。
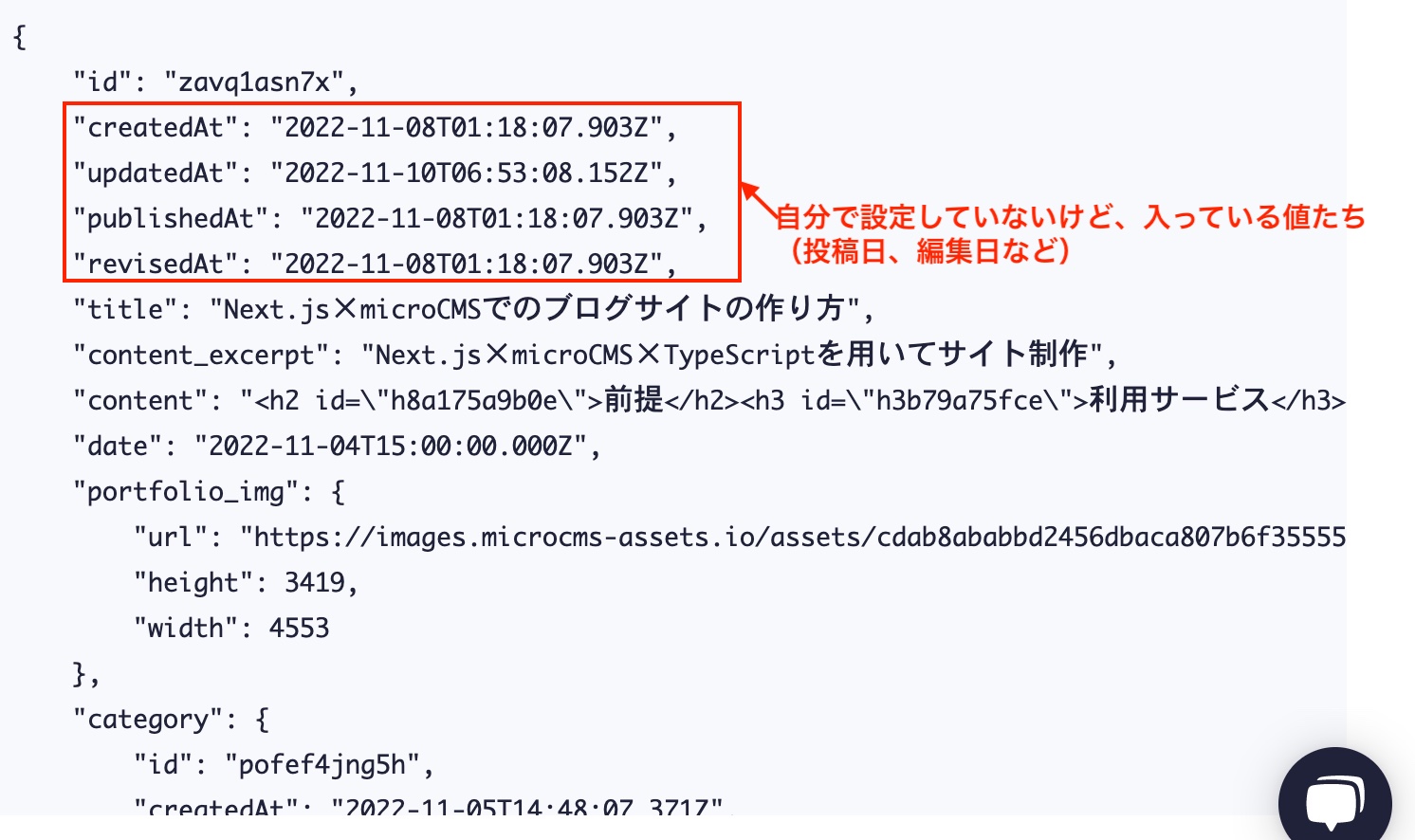
APIを叩くと、microCMS側で投稿日や編集日を保管してくれていることがわかります。↓
APIを叩く準備
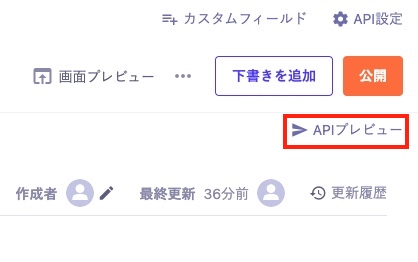
画面の右上、「APIプレビュー」をクリックするとどんなふうにAPIを叩けばいいのか確認できます。
↓
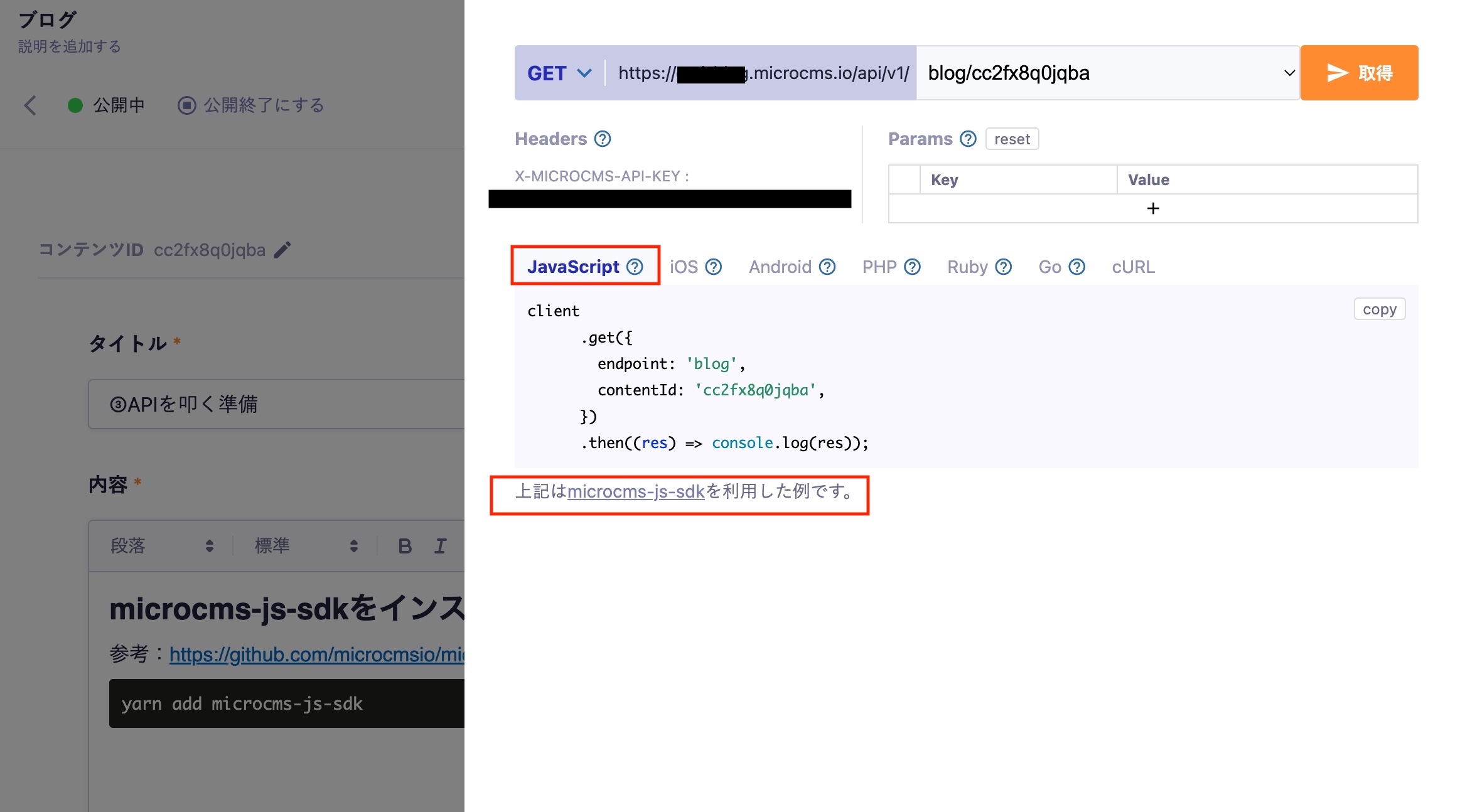
JavaScriptを選択し、「上記はmicrocms-js-sdkを利用した例です。」とあるので、
microcms-js-sdkを導入します。
microcms-js-sdkのインストール
yarn add microcms-js-sdkClientを作る
src/libs/client.ts
import { createClient } from 'microcms-js-sdk'; //ES6
// Initialize Client SDK.
const client = createClient({
serviceDomain: "YOUR_DOMAIN", // YOUR_DOMAIN is the XXXX part of XXXX.microcms.io
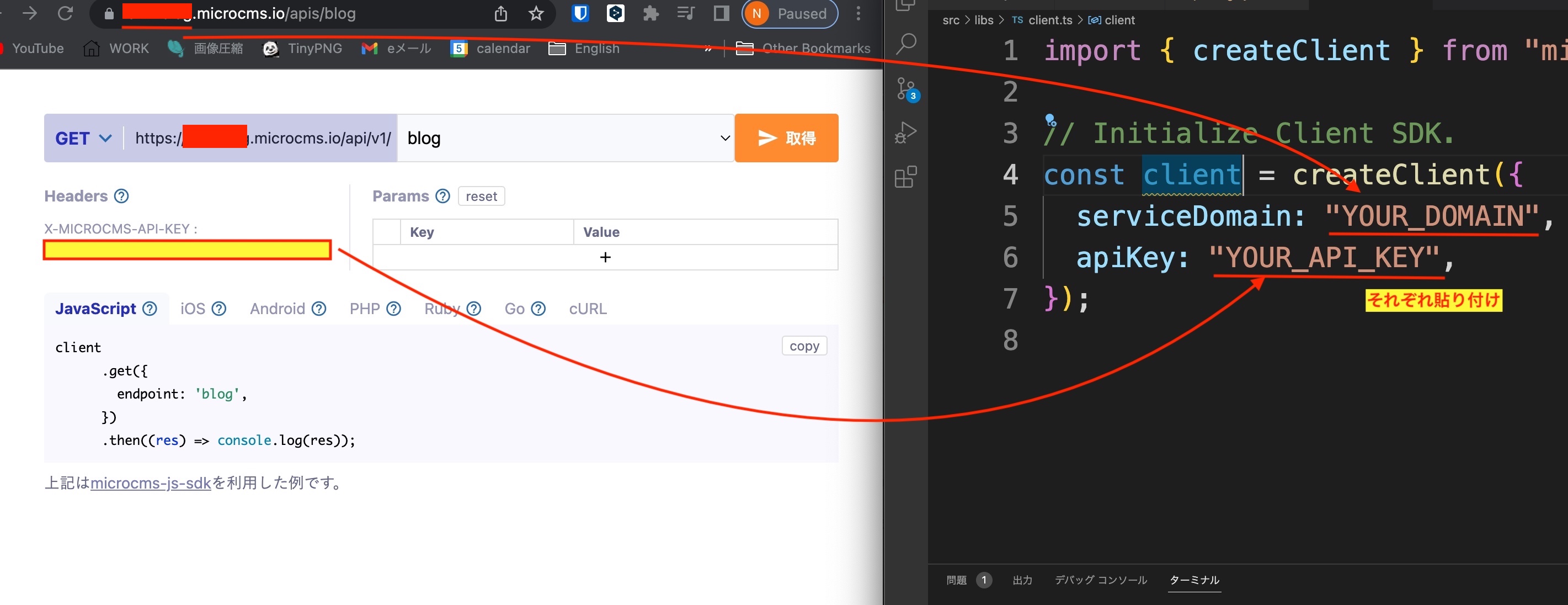
apiKey: "YOUR_API_KEY",});ドメインとkeyを貼り付けて動作確認
※APIキーは人に見せるべきではないのでまだgithubなどにはあげない
ドメインとkeyを確認して貼り付けます。
clientをexportして、index.tsxなどでimportして使用できるようにする
src/libs/microCMSClient.ts↓
import { createClient } from "microcms-js-sdk"; //ES6
// Initialize Client SDK.
export const client = createClient({
serviceDomain: "xxx-xxxxx", // YOUR_DOMAIN is the XXXX part of XXXX.microcms.io
apiKey: "xxx秘密xxx",
});APIを叩いてみる
src/pages/index.js↓
import Link from "next/link";
import { client } from "src/libs/microCMSClient";
//getStaticPropsの返り値が入る↓
export default function Home({ posts }) {
//データが取得できているか確認のためログを出す
console.log(posts);
return (
<div>ここに内容表示する予定</div>
);
}
// 返り値がHomeコンポーネントへ渡される。
export const getStaticProps = async () => {
const data = await client.getList({ endpoint: "blog" });
return {
props: {
posts: data,
},
};
};
ブラウザのconsoleでデータが確認できればOKです。
取得したデータを出力する
map関数を使用して出力します。
import Link from "next/link";
import { client } from "src/libs/microCMSClient";
//getStaticPropsの返り値が入る↓
export default function Home({ posts }) {
return (
<div>
<ul>
{posts.contents.map((post) => (
<li key={post.id}>
<Link href={`/blog/${post.id}`}>{post.title}</Link>
</li>
))}
</ul>
</div>
);
}
// 返り値がHomeコンポーネントへ渡される。
export const getStaticProps = async () => {
const data = await client.getList({ endpoint: "blog" });
return {
props: {
posts: data,
},
};
};環境変数について(APIキーなど)
※keyは、基本的に他の人に見せてはいけない情報なので、.env.localファイルを作ってgithubなどに公開しないようにします。
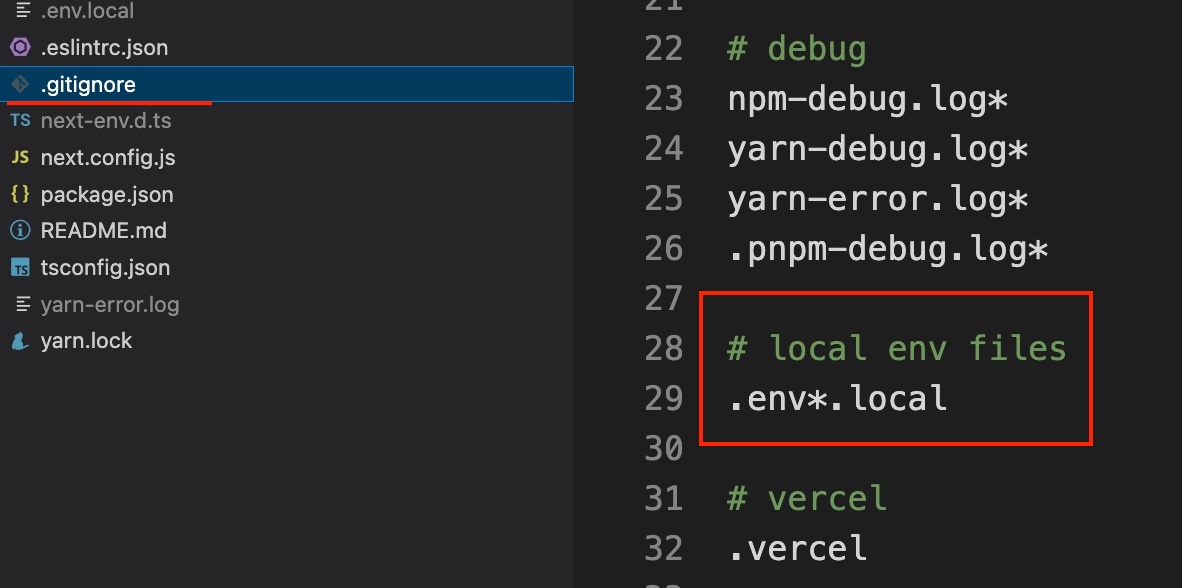
(.env.localファイルは、Next.jsにデフォルトで入っている.gitignoreに記載されているので、git管理対象外になります。)
環境変数についてNext.js公式
環境変数を.env.localで管理
.env.local↓
API_KEY="xxxxxxxxxxxxxxx"
DOMAIN="xxx-xxxx"src/libs/microCMSClient.ts↓で呼び出す。
import { createClient } from "microcms-js-sdk"; //ES6
// Initialize Client SDK.
export const client = createClient({
apiKey: process.env.API_KEY,
serviceDomain: process.env.DOMAIN,
});環境変数.envの型拡張
src/types/env.d.ts
declare namespace NodeJS {
interface ProcessEnv {
readonly API_KEY: string;
readonly DOMAIN: string;
}
}取得データへの型付け
取得したデータの型についてもmicrocms-js-sdkのgithubに記載があります。
import Link from "next/link";
import { client } from "src/libs/microCMSClient";
type Blog = {
id: string;
title: string;
};
type Props = MicroCMSListResponse<Blog>;
//getStaticPropsの返り値が入る↓
const HOME: NextPage<{ posts: Props }> = ({ posts }) => {
return (
<div>
<ul>
{posts.contents.map((post) => (
<li key={post.id}>
<Link href={`/blog/${post.id}`}>{post.title}</Link>
</li>
))}
</ul>
</div>
);
};
export default HOME;
// 返り値がHomeコンポーネントへ渡される。
export const getStaticProps: GetStaticProps = async () => {
const data = await client.getList<Blog>({ endpoint: "blog" });
return {
props: {
posts: data,
},
};
};以上です!
もし間違いなどありましたら、教えていただけると嬉しいです!